A la hora de crear una página web existen muchos aspectos a tener en cuenta para que el resultado final sea profesional y funcional. Aquí precisamente entran en juego las herramientas para crear páginas web.
Para facilitar el trabajo de los desarrolladores web, existen diferentes herramientas para crear páginas web que ayudan desde la elección de colores e imágenes hasta su despliegue y mantenimiento.
Cuando un desarrollador tiene las herramientas adecuadas, estas pueden ayudarle a eliminar redundancias, evitar repeticiones y automatizar procesos.
A continuación, muestro un listado de 8 herramientas para crear páginas web imprescindibles para cualquier desarrollador.
Adobe Color CC
El color es uno de los elementos fundamentales a la hora de crear un diseño atractivo de un sitio web y es clave para lograr un buen número de visitas.
Establecer un color básico para un proyecto web puede ser una tarea fácil. Sin embargo, decidir las combinaciones correctas o crear un esquema de colores puede ser una tarea muy compleja.
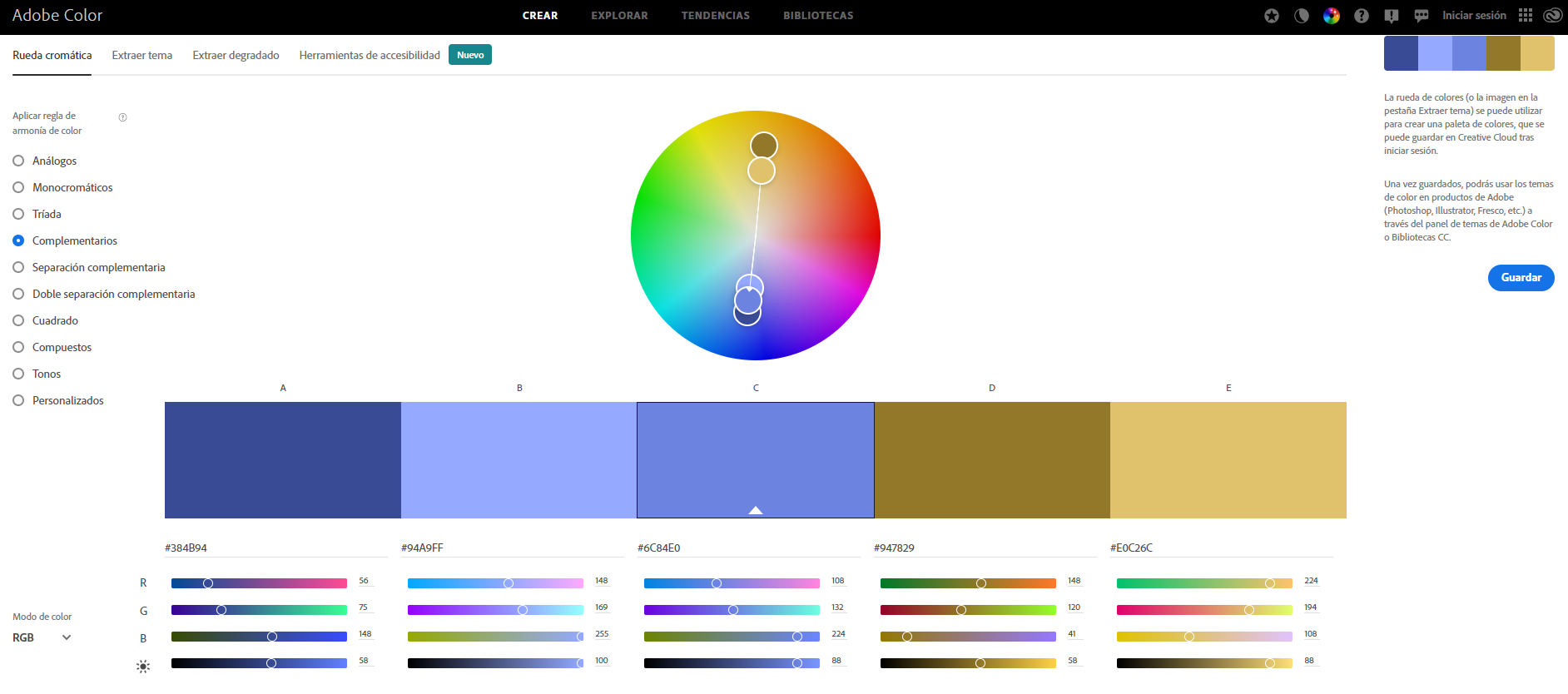
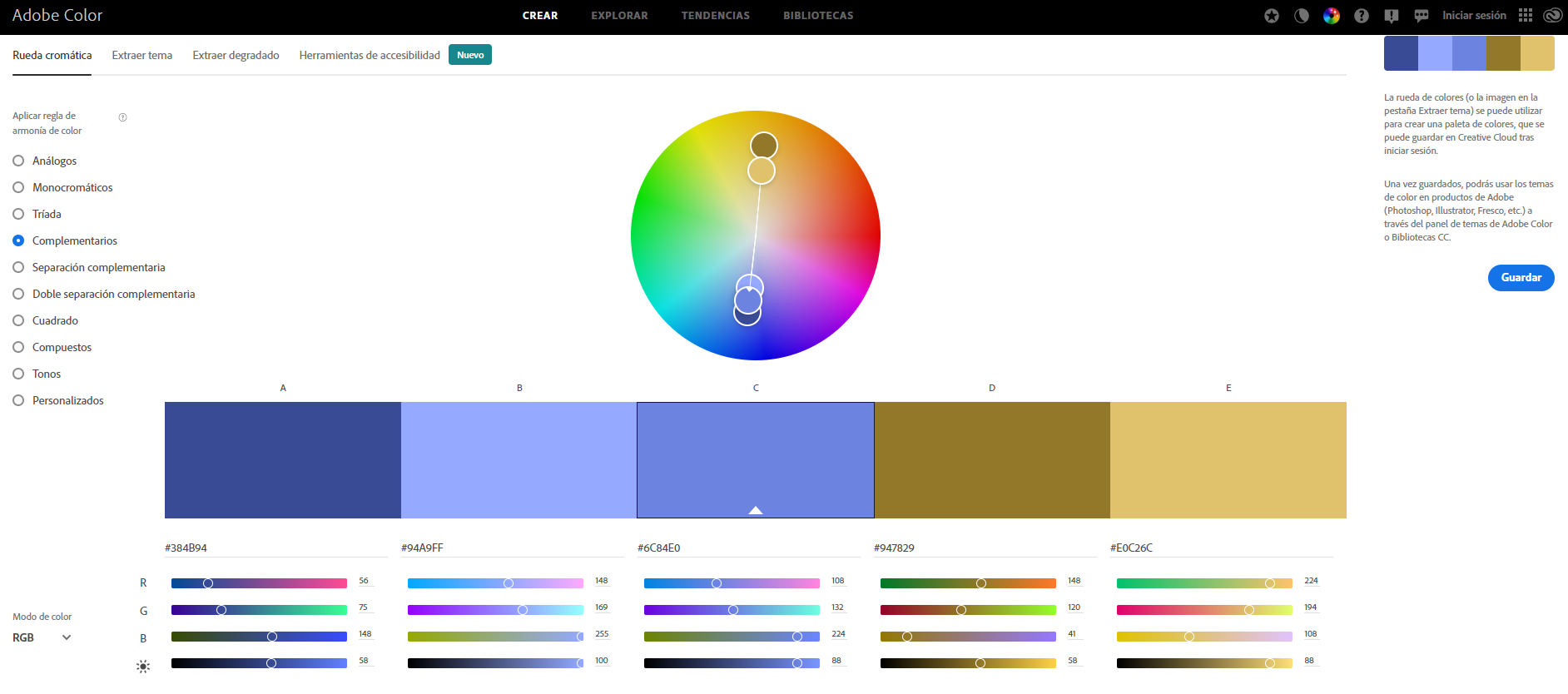
Para ayudar en esta tarea, Adobe Color CC es la herramienta perfecta. Una de las características más importantes de Adobe Color es la capacidad de crear un esquema de colores en pocos pasos.
La rueda de colores es el método más común. Simplemente hay que seleccionar un color en la rueda y Adobe Color calculará automáticamente las armonías perfectas.
Dentro de las opciones se pueden elegir esquemas de colores análogos, monocromáticos, tríada, complementarios, compuestos, etc.

Además de la rueda de colores, este sitio cuenta con opciones para extraer temas, degradados y herramientas para mejorar la accesibilidad de nuestro sitio web.
Google Fonts
Otro de los aspectos más relevantes, a nivel visual, al diseñar un sitio web, es la tipografía utilizada.
La elección de la tipografía es un aspecto muy importante ya que influirá en aspectos de usabilidad y experiencia de usuario y también en la imagen e identidad corporativa.
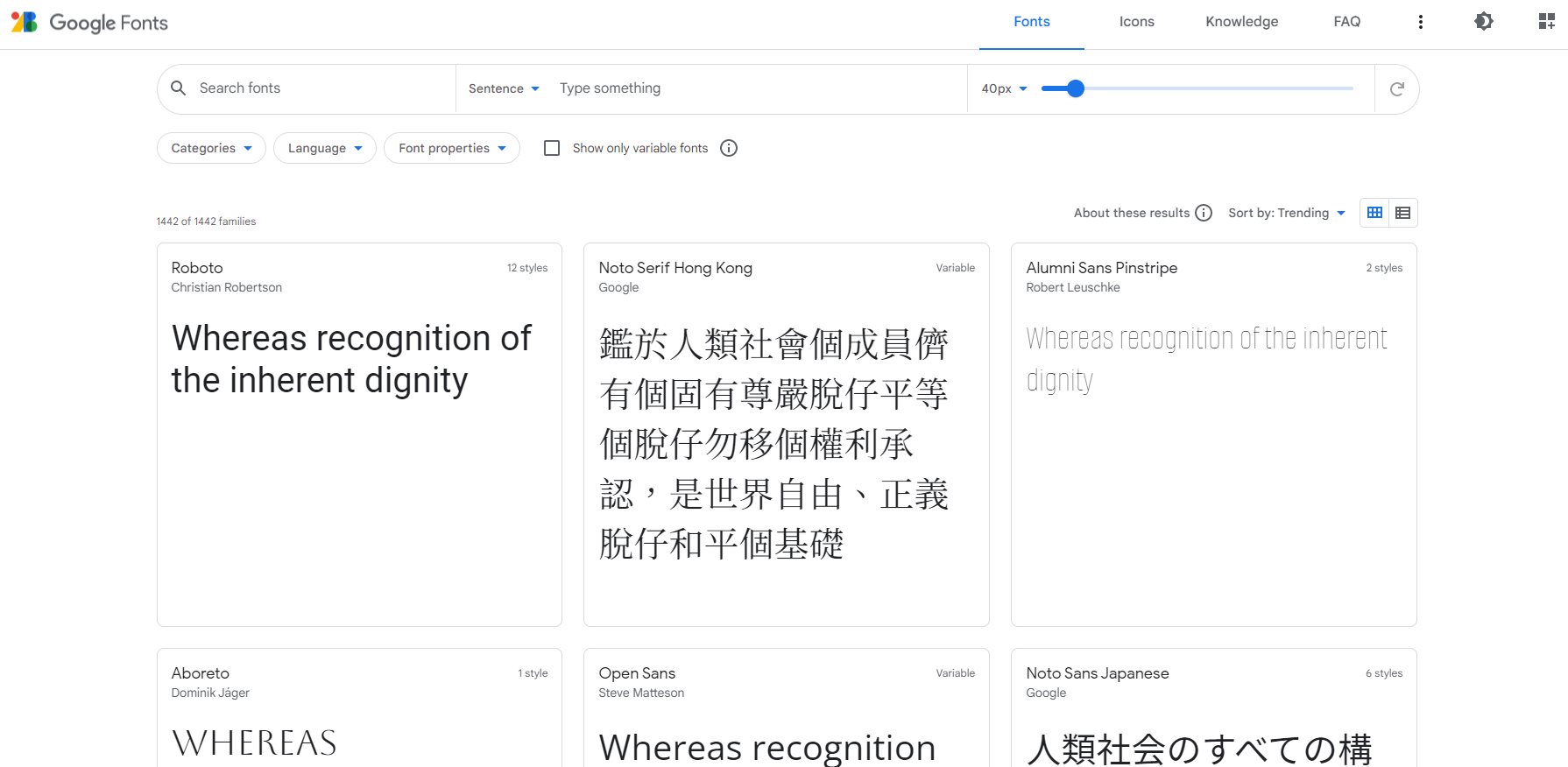
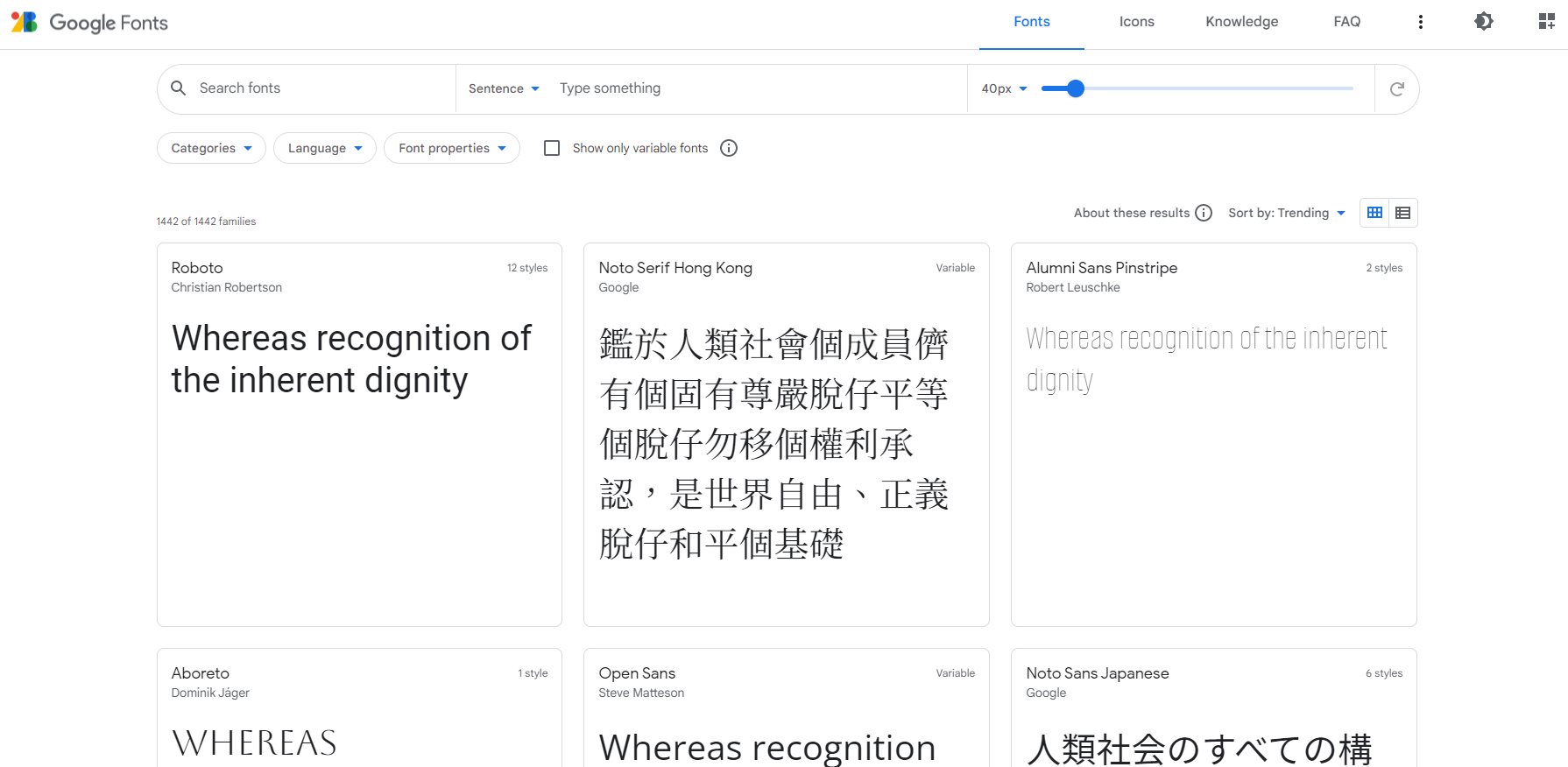
Google Fonts es un repositorio inmenso con familias de fuentes tipográficas libres de derechos y totalmente gratuitas.

Estas fuentes pueden utilizarse en cualquier página web o aplicación, tienen buena calidad y la gran mayoría ya están integradas en plataformas como Canva o Shopify, lo que facilita el diseño.
Para la instalación de una fuente concreta simplemente hay que buscar la tipografía adecuada, descargar la familia de dicha tipografía, seleccionar el método para inscrutarla en la web (html estándar o @import en css) y copiar el código generado o importarlo llamando a la fuente concreta según la opción elegida.
Chrome Developer Tools
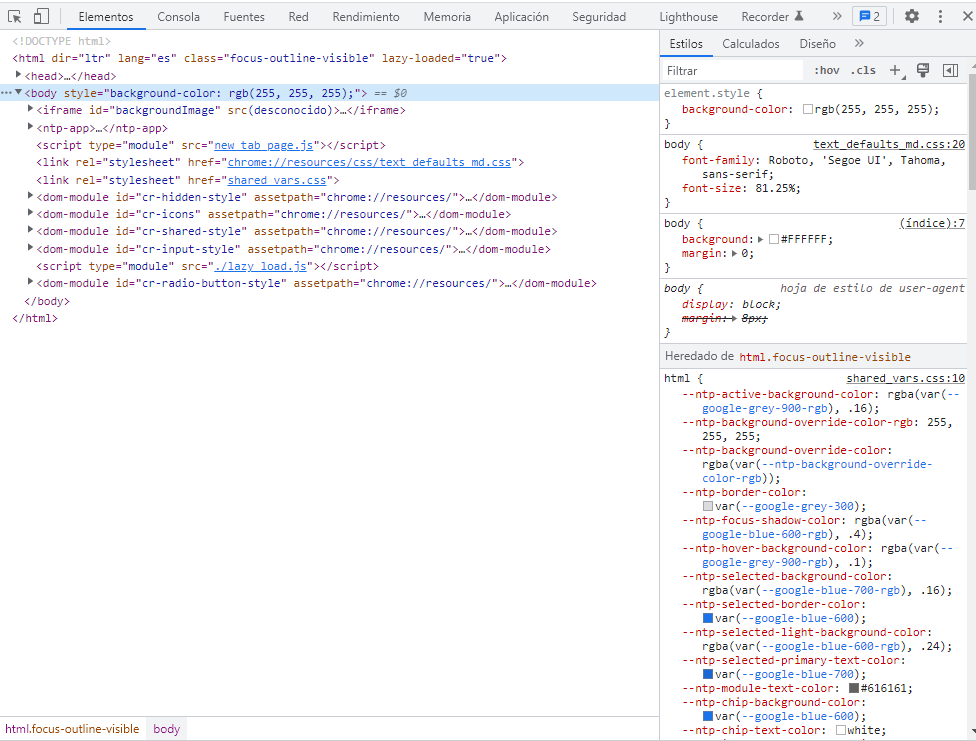
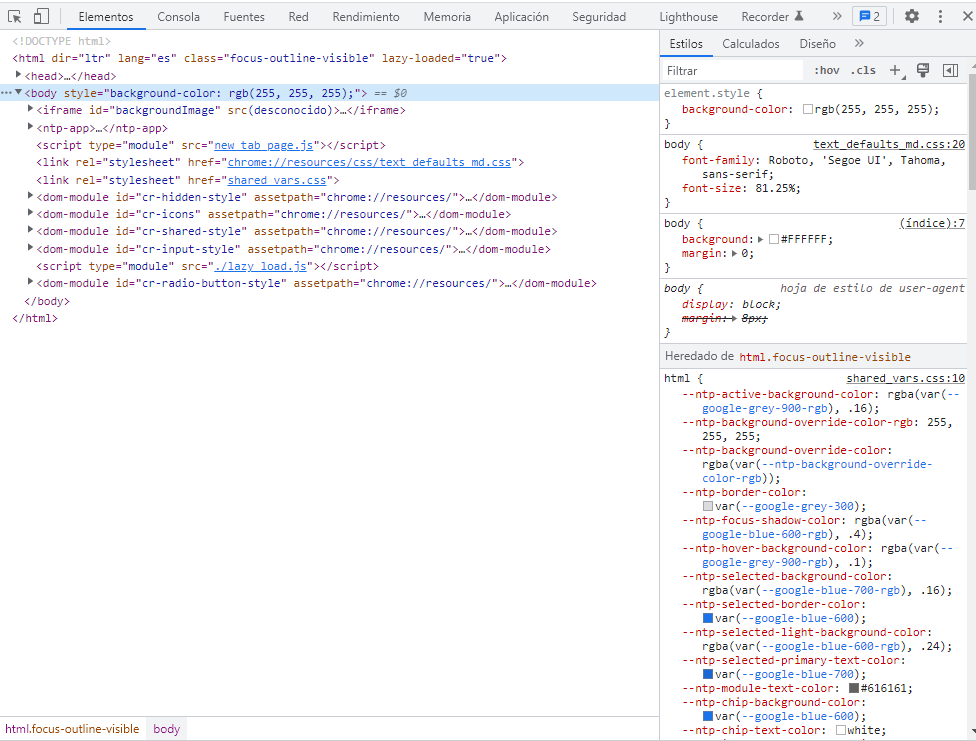
Chrome Developer Tools (DevTools) es un completo conjunto de herramientas para desarrolladores, integrado directamente en el navegador Chrome.
Estas herramientas permiten editar páginas web en tiempo real, diagnosticar problemas y desarrollar sitios web con mayor rapidez.
Google DevTools permite ver y manipular el DOM, cambiar los estilos de una página (CSS) en un entorno de vista previa y trabajar con JavaScript al permitir depurar, ver mensajes y ejecutar código JavaScript en la consola.

Para abrir directamente la consola de DevTools en la ventana del navegador ser haría con Option + ⌘ + J (en macOS), o Mayús + CTRL + J (en Windows/Linux).
Github
GitHub es el host de código fuente más grande y avanzado del mundo. Millones de desarrolladores utilizan GitHub para crear, enviar y mantener su software.
El registro y uso de Github es totalmente gratuito. Permite reducir la carga de trabajo y mejora la calidad del código al poder desarrollar sobre código previamente construido.
Incorpora revisión de código, funciones de colaboración como seguimiento de errores y solicitudes de funciones, y permite automatizar cualquier tarea con acciones de GitHub.
Sublime Text
Una de las herramientas para crear páginas web más imprescindibles es un buen entorno de desarrollo integrado (IDE).
A la hora de programar una web los lenguajes más utilizados son HTML, CSS y JavaScript y, para estos lenguajes, una de las mejores opciones es Sublime Text.
Sublime Text es un IDE con una interfaz simple e intuitiva con multitud de funcionalidades y que permite trabajar con prácticamente cualquier lenguaje de programación.
La ventaja de trabajar con un buen IDE, como es Sublime Text, es que, cada etiqueta, atributo o valor se marcan con colores diferentes para poder identificar los distintos elementos de una forma mucho más rápida y organizada.
Además, Sublime Text permite configurarlo en tema oscuro para que, a la hora de programar una página web y tener que pasar mucho tiempo frente a la pantalla, la vista se canse lo menos posible.
Bootstrap
Bootstrap es un framework de desarrollo web gratuito y open-source. Está diseñado para facilitar el proceso de desarrollo web responsive en dispositivos móviles.
Hace posible que una página web o aplicación detecte el tamaño y la orientación de la pantalla del visitante y adapte automáticamente la visualización en consecuencia.
Garantiza que todos los elementos de la interfaz de un sitio web funcionen de manera óptima en todos los tamaños de pantalla.
Una de las razones por las que Bootstrap es tan popular es que tiene una estructura de archivos simple. Sus archivos están compilados para facilitar el acceso y solo requiere conocimientos básicos de HTML, CSS y JavaScript para modificarlos.
Canva
Canva es una herramienta muy útil que permite crear diseños profesionales sin tener experiencia en este campo.
Gracias a Canva se pueden crear diseños para publicaciones en redes sociales, páginas web, formularios o incluir texto e imágenes en determinados diseños.
Para utilizar esta herramienta solamente hay que registrarse en su página web y a partir de ahí puedes crear diseños utilizando plantillas existentes o empezando de cero.
Con Canva podrás hacer la gran mayoría de tareas que harías con Adobe Photoshop de una forma mucho más fácil gracias a su funcionalidad de arrastrar y soltar y además lo harás de forma gratuita.
Stack Overflow
Ésta, técnicamente, no es una herramienta como tal. Sin embargo, es conocido el dicho: «Cada desarrollador tiene una pestaña abierta de Stack Overflow».
Stack Overflow es la comunidad de desarrollo web más popular y completa de Internet. Es una plataforma pública que tiene como objetivo crear la colección más completa y extensa de preguntas y respuestas sobre codificación.
Los desarrolladores, administradores de sistemas y científicos de datos utilizan esta plataforma cada vez que necesitan obtener ayuda e información precisa sobre cualquier código que le esté planteando problemas.
Herramientas que facilitan el día a día de los desarrolladores
Hemos visto un listado de 8 de las herramientas para crear páginas web más utilizadas y profesionales, pero existen muchas más.
Existen herramientas para creación de gráficos, facilitar el picado de código, proceso de creación de tiendas online, email marketing, maquetar formularios de contacto, automatización de tareas, etc.
Está claro que todas ellas facilitan el día a día de los desarrolladores y que ahorran mucho tiempo y esfuerzo por lo que elegir aquellas con las que te sientas cómodo hará que seas mucho más productivo.
Si te ha gustado el artículo y quieres ver otros escritos por mí, puedes entrar a mi perfil.